
HTML/CSS Challenges
Learn to write readable and concise HTML/CSS while solving real-world UI challenges while competing with other developers around the globe.
A collection of projects, dev tools, and tips—I crafted and co-crafted with purpose and practicality around Frontend.
Crafted projects with care and accuracy.

Learn to write readable and concise HTML/CSS while solving real-world UI challenges while competing with other developers around the globe.

Extract colors from any website or an existing CSS code, regroup/order colors, then generate a palette including a CSS/Sass file.

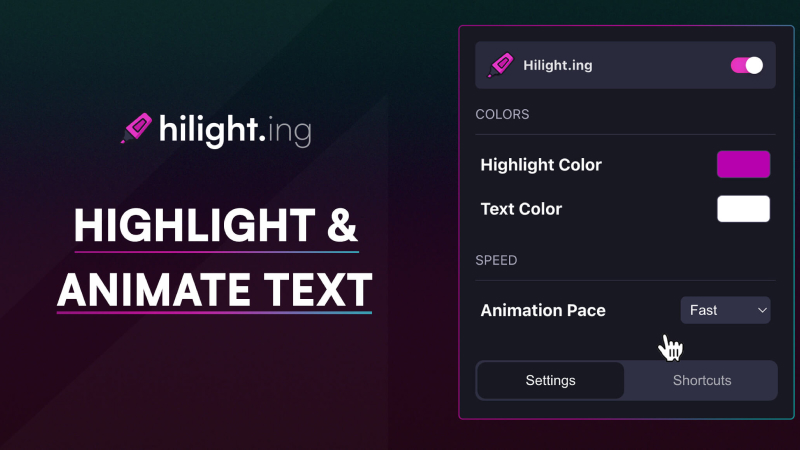
A Chrome extension for creating animated text highlights on web pages, enhancing presentations and screen recordings.

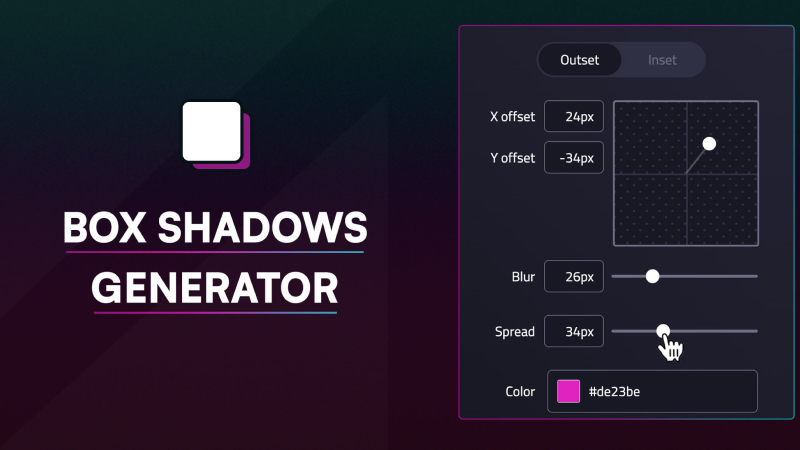
Create, edit, and generate multiple custom CSS box shadows with ease.

Organize and highlight CSS selectors and combinators by types.

Photon is a high-contrast VSCode theme designed to improve readability and reduce eye strain during long coding sessions, while maintaining a sleek and professional look.